이 글은 Polarion 사용자 및 개발자를 위한 것으로, Scripted Chart 위젯을 사용하여 Highcharts를 구현하는 방법을 안내합니다.
LiveReport Page, Info Page, Plan에서 Scripted Chart 위젯을 사용하면 Highcharts의 모든 차트를 구현할 수 있습니다.
Scripted Chart 추가하기 #
-
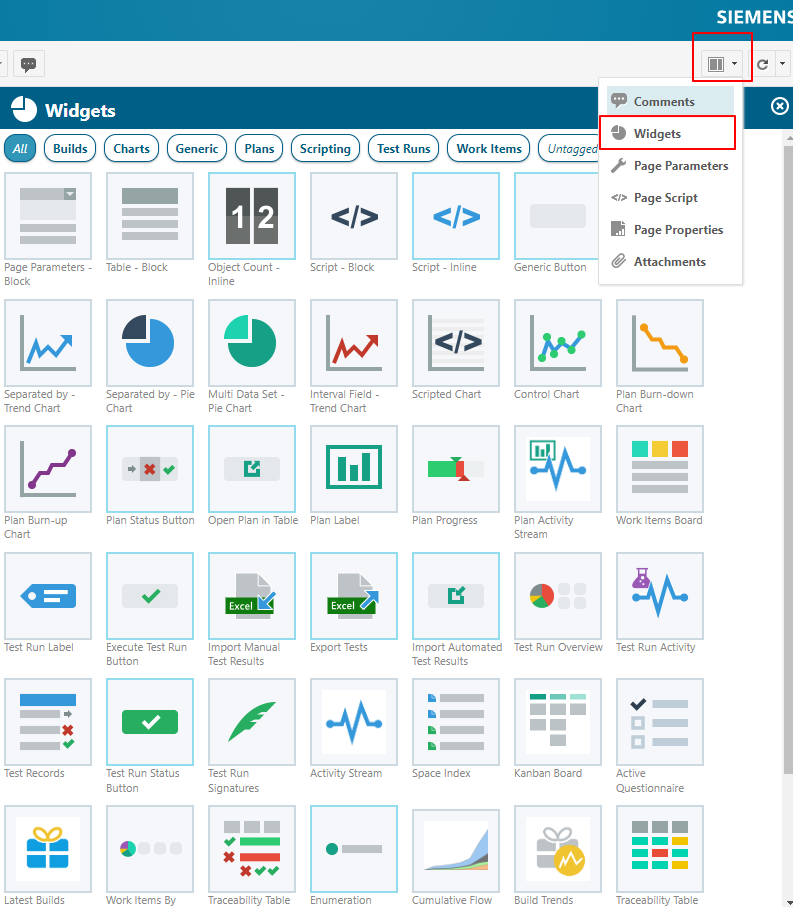
차트를 생성하고자 하는 위치에 LiveReport Page, Info Page, Plan을 생성하고 Widgets 사이드바를 선택합니다.

-
위젯을 추가할 단락을 선택합니다.
-
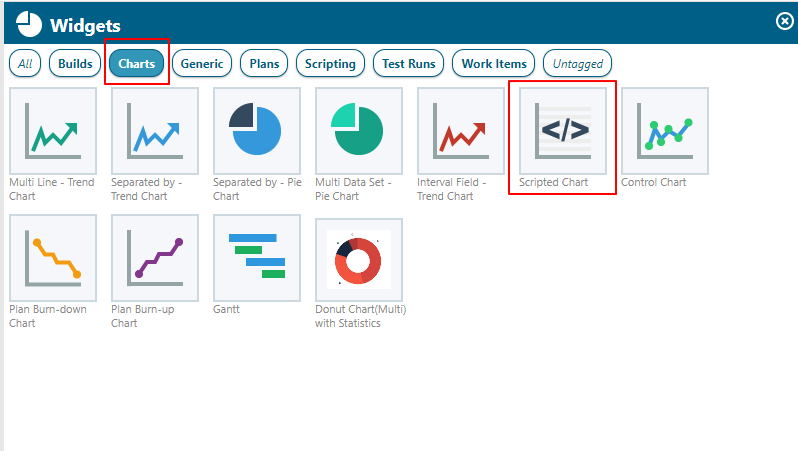
Widgets 사이드바의 Charts 탭을 선택합니다.
-
Scripted Charts 아이콘을 클릭하여 위젯을 추가합니다.

-
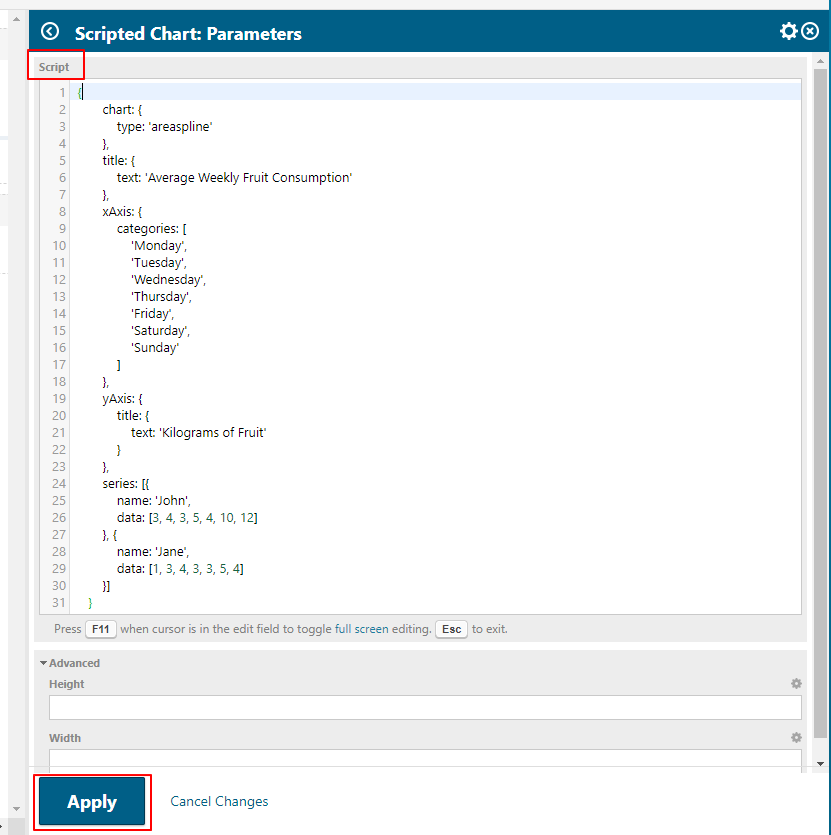
Script 영역 필드에 Velocity 또는 JavaScript 코드를 추가합니다.

-
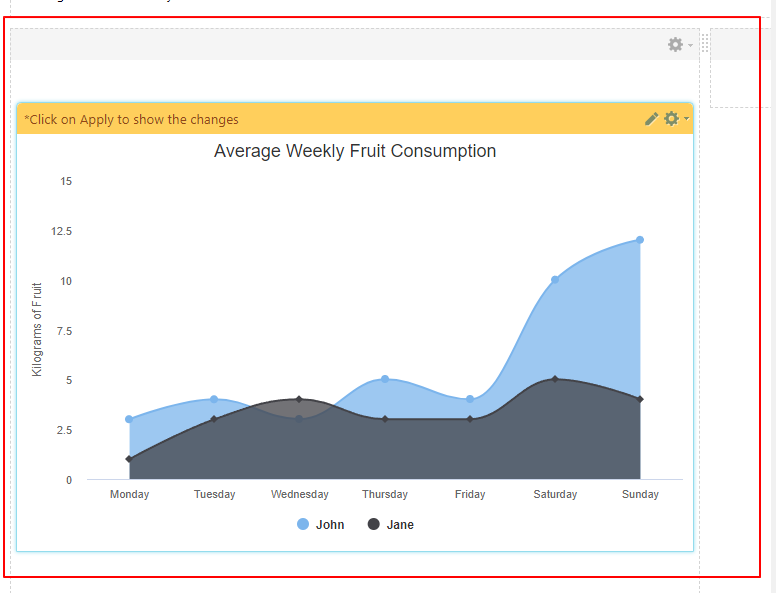
Apply 버튼을 클릭하면 차트가 렌더링되어 페이지에 나타나게 됩니다.

-
Save 버튼을 클릭하여 페이지를 저장합니다.
Advanced - 조직도 (Organization Chart) #
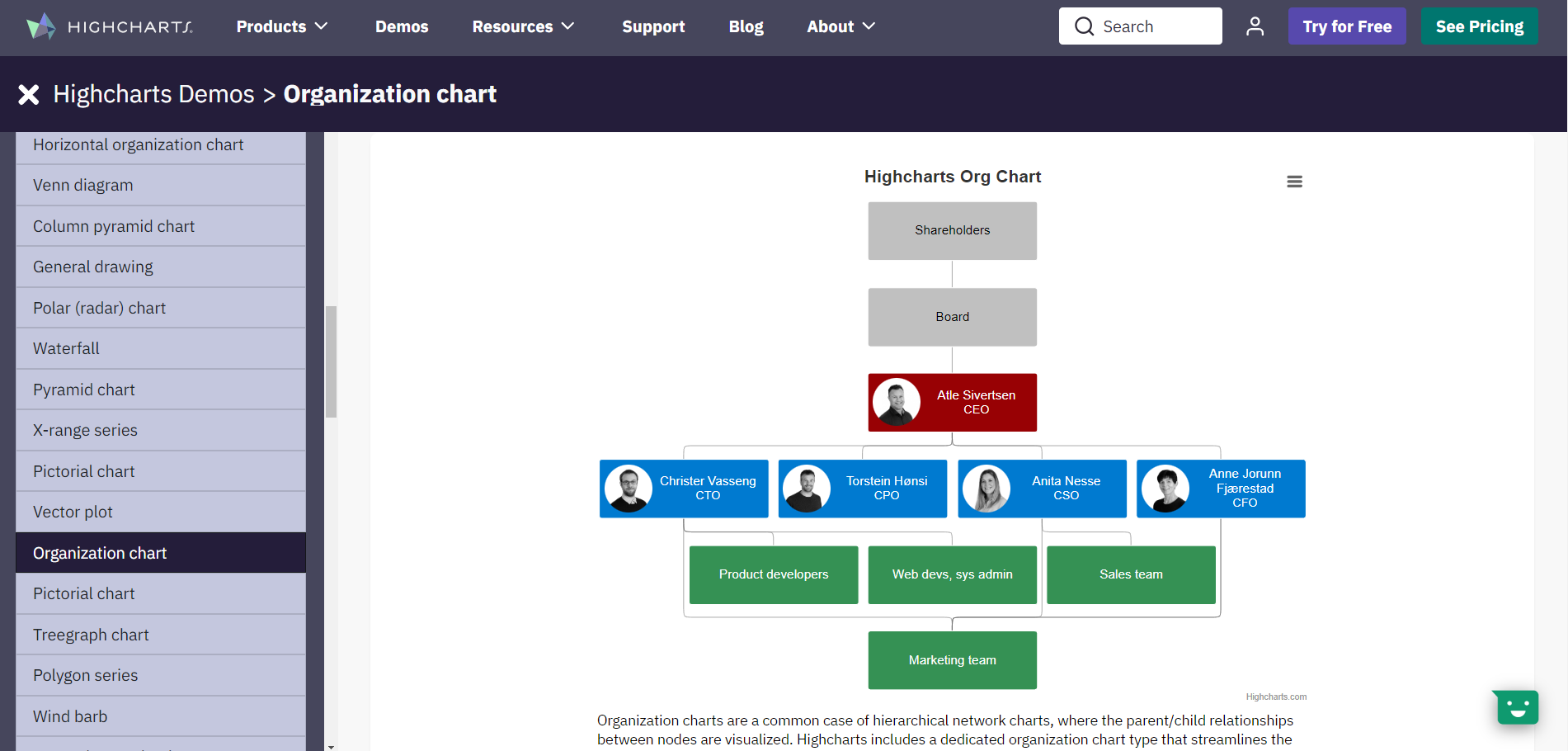
Highcharts 데모는 Highcharts 공식 웹사이트에서 제공하고 있으며 검색을 통해 쉽게 찾을 수 있습니다.

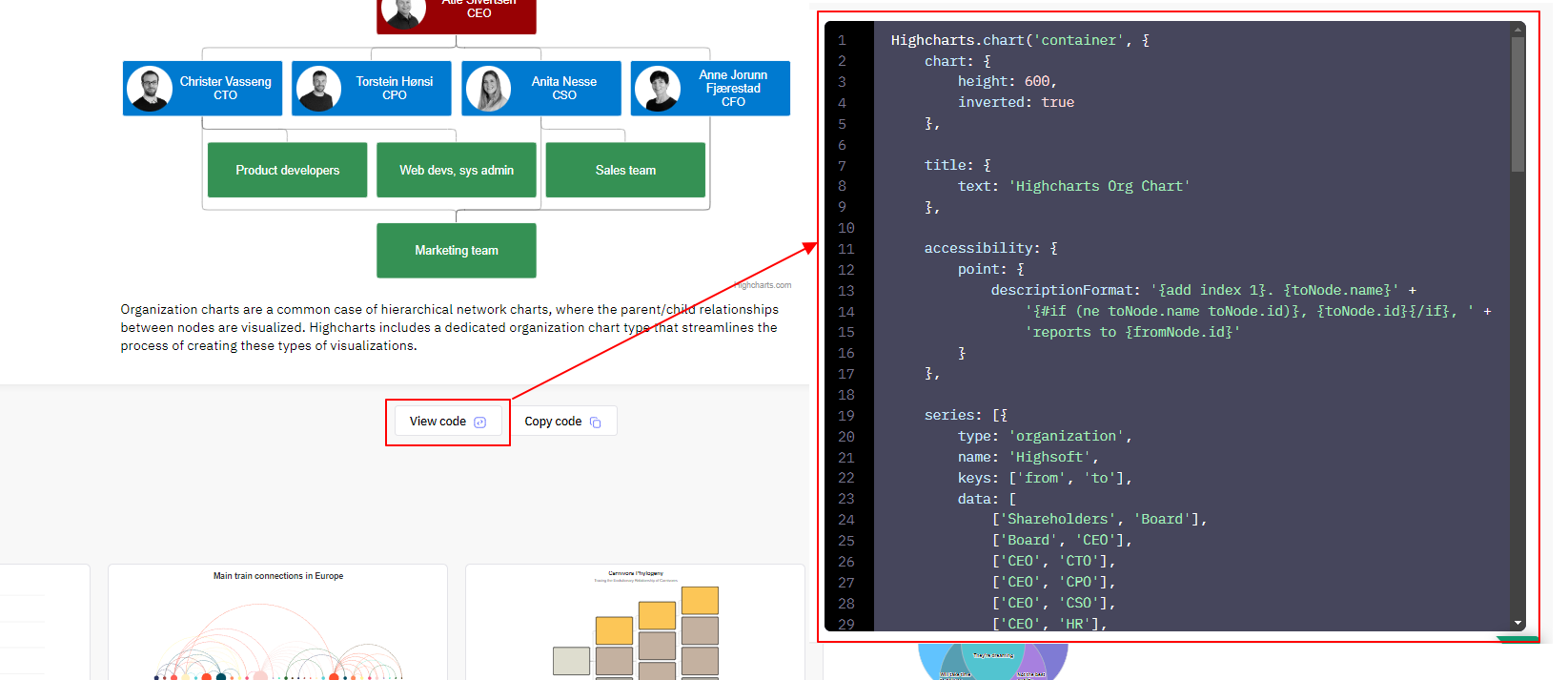
화면 아래에 위치한 View code를 클릭하면 화면 우측에서 코드를 확인할 수 있습니다.
Copy code를 클릭하면 코드를 클립보드에 복사하고 원하는 위치에 붙여넣기할 수 있습니다.

Highcharts 데모 가운데 Organization Chart를 활용하여 조직도를 Polarion 페이지에 작성해 보겠습니다.
Script 필드 영역에 아래와 같이 코드를 작성합니다.
{
colors: ['silver', 'silver', 'silver', '#2066e7', '#2066e7', '#2066e7', '#2066e7', '#359154', '#359154', '#359154', '#359154'],
chart: {
type: 'container',
height: 600,
inverted: true
},
title: {
text: '조직도'
},
accessibility: {
typeDescription: '조직도'
},
series: [{
type: 'organization',
name: 'Redbeansoft',
keys: ['from', 'to'],
data: [
['Shareholders', 'Board', ],
['Board', 'CEO'],
['CEO', 'CTO'],
['CEO', 'CPO'],
['CEO', 'CSO'],
['CEO', 'HR'],
['CTO', 'Product'],
['CTO', 'Web'],
['CSO', 'Sales'],
['HR', 'Market'],
['CSO', 'Market'],
['HR', 'Market'],
['CTO', 'Market']
]
}],
levels: [{
level: 0,
color: 'silver',
dataLabels: {
color: 'black'
},
height: 25
},
{
level: 1,
color: 'silver',
dataLabels: {
color: 'black'
},
height: 25
},
{
level: 2,
color: '#2066e7',
height: 25
},
{
level: 3,
color: '#359154',
height: 25
}
],
tooltip: {
outside: true
},
exporting: {
allowHTML: true,
sourceWidth: 800,
sourceHeight: 600
}
}
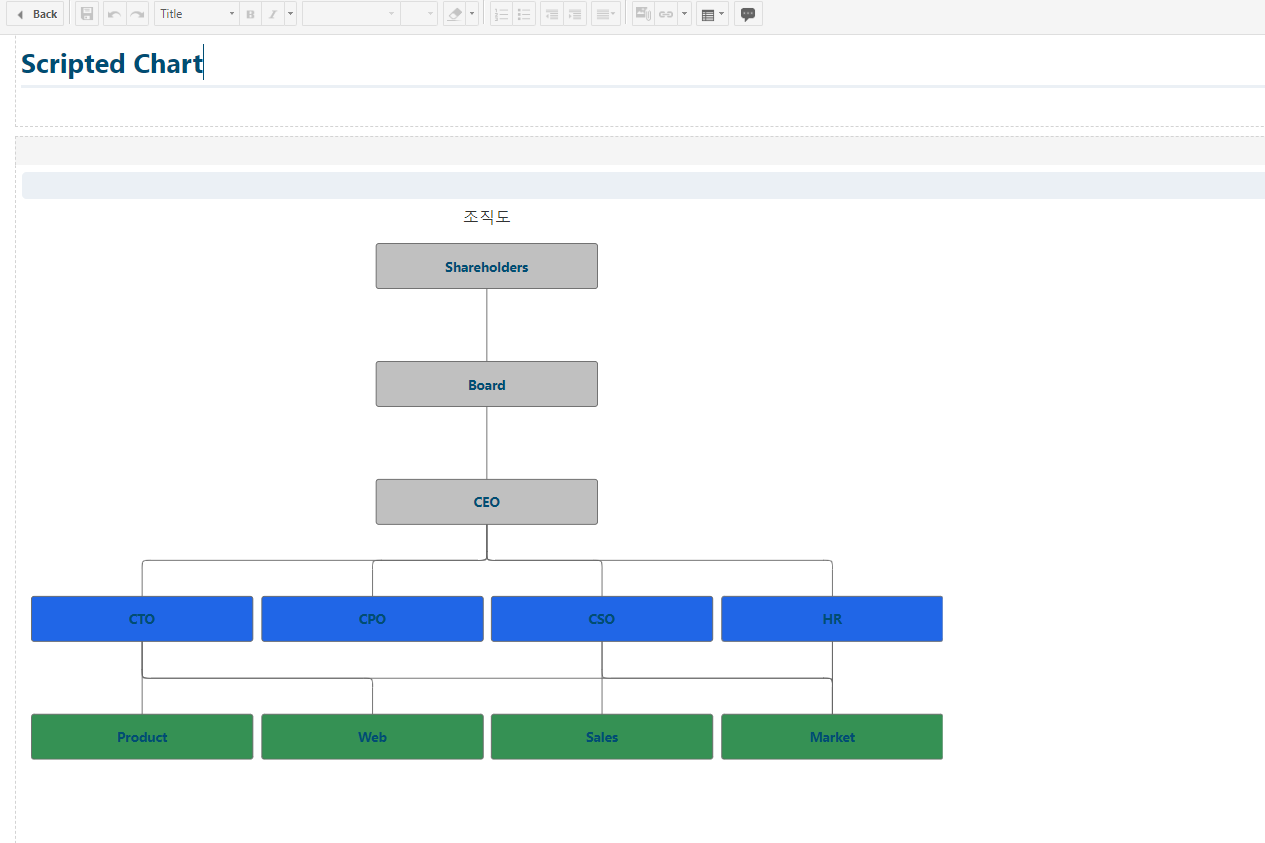
Apply 버튼을 클릭하면 조직도 차트가 생성된 것을 확인할 수 있습니다.

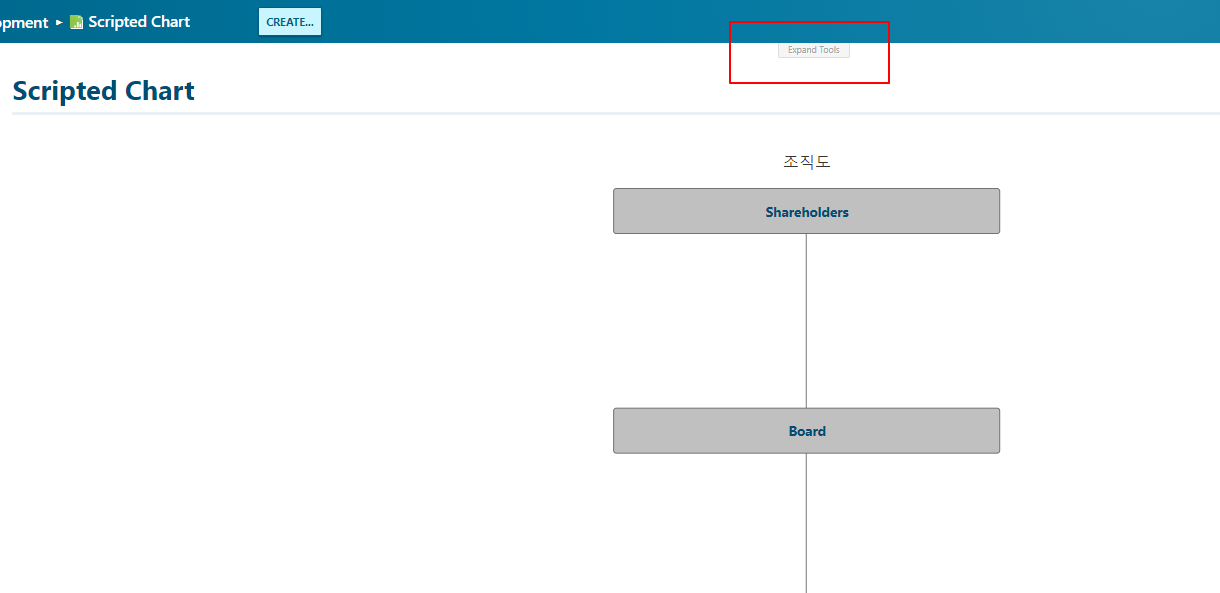
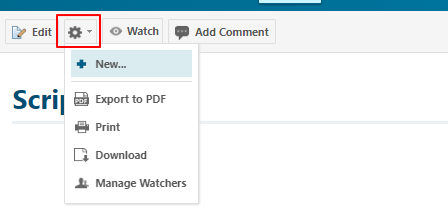
페이지를 Save하고 페이지 상단의 Expand Tools 탭을 확장합니다.

확장된 탭에서 톱니바퀴 버튼을 눌러 PDF 파일로 내보내기가 가능합니다.

위와 같이 Highcharts에서 제공하는 데모와 API를 사용하여 다양한 차트 유형을 생성하고 구성할 수 있습니다.
사용자의 Polarion 버전에 따라 구현 방법이 달라질 수 있으므로 환경에 맞는 최신 문서를 참고해 주시기 바랍니다.
https://api.highcharts.com/highcharts/
https://www.highcharts.com/demo/highcharts/organization-chart
https://docs.sw.siemens.com/en-US/doc/230235217/PL20221020258116340.xid1465510/xid1624510