이 글은 Polarion 사용자 및 개발자를 위한 것으로, Polarion Wiki Pages에 Highcharts를 구현하는 방법을 안내합니다.
Polarion은 Highcharts 라이브러리를 통합하여 사용자가 위키 페이지에서 간편하게 다양한 차트를 생성할 수 있도록 했습니다.
Wiki Pages를 통해 생성한 차트는 PDF 형식으로 Export할 수 있습니다.
Highcharts 코드를 사용하여 다양한 차트를 구현할 수 있으며, 이에 대한 예제와 함께 문서화된 “Wiki Highcharts Help"에서 확인할 수 있습니다.
Wiki Highcharts Help #
Wiki Highcharts Help 문서 접근방법은 다음과 같습니다.
-
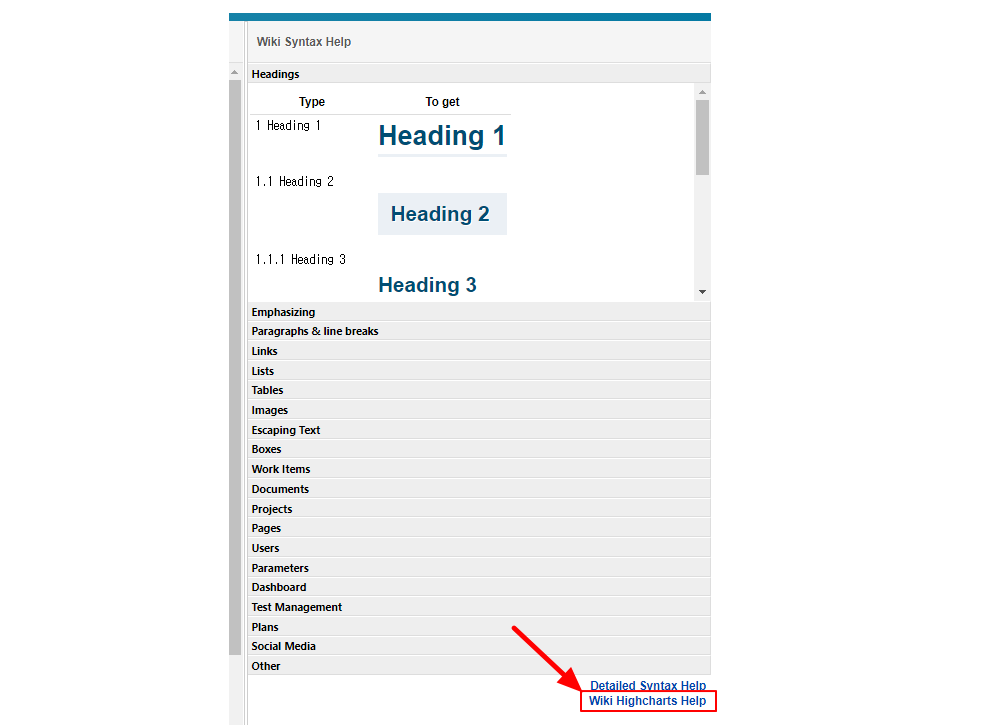
Wiki 편집 화면에서 Wiki Syntax Help 패널 하단에 있는 Wiki Highcharts Help 링크를 클릭합니다.

-
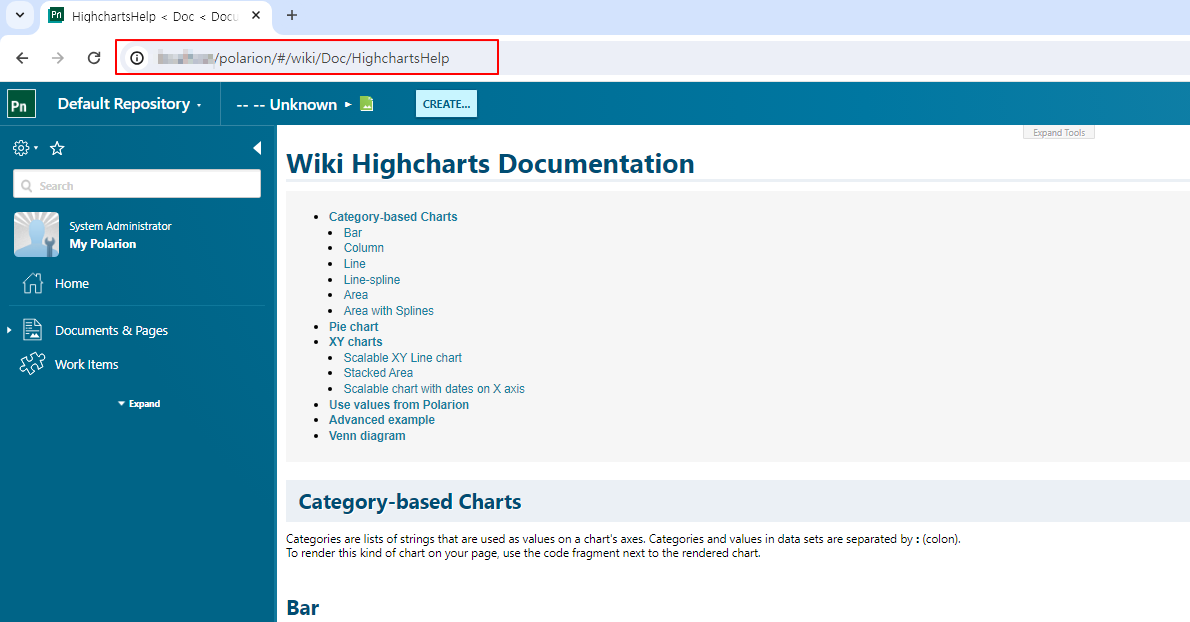
또는 다음 URL을 사용하여 직접 이동할 수 있습니다.
- http://[호스트 서버].[DOMAIN]/polarion/#/wiki/Doc/HighchartsHelp

Use values from Polarion #
Wiki Highcharts Help 문서를 참고하여 Use values from Polarion 예제를 살펴보겠습니다.
이 차트는 Polarion의 데이터를 표시할 수 있으며, 각 데이터를 클릭하여 상세 정보를 확인할 수 있습니다.
#highchartStart("Defects" "" 400 400)
#set($numberOfBlocker = $trackerService.dataService.getInstancesCount("WorkItem", "severity:blocker"))
#set($numberOfCritical = $trackerService.dataService.getInstancesCount("WorkItem", "severity:critical"))
#set($numberOfMajor = $trackerService.dataService.getInstancesCount("WorkItem", "severity:major"))
#addHighchartPieDataSet("Count" "'Critical',$numberOfCritical : 'Blocker',$numberOfBlocker : 'Major',$numberOfMajor")
#addHighchartAdditionalOptions("options.plotOptions={series: {cursor: 'pointer', point: {events:{click: function (e)
{var url='/polarion/#/workitems?query=severity:'+this.name.toLowerCase(); window.open(url, '_blank').focus();}}}}};")
#highchartEnd()
위의 코드를 작성한 결과는 다음과 같습니다.
데이터를 선택하면 해당하는 워크아이템 리스트를 확인할 수 있습니다.
만약 위의 예제 코드를 입력했을 때 에러가 발생하면, 에러 메시지에 따라 줄바꿈을 조정해 보세요.
Classic Wiki Page에서는 줄바꿈이 제한될 수 있습니다.
Error in document content.
Error number 4001 in 4: Error while parsing velocity page project/drivepilot/page/Maintenance/HighCharts Example
Wrapped Exception: Lexical error: org.apache.velocity.runtime.parser.TokenMgrError: Lexical error at line 6, column 118. Encountered: "r" (13), after : ""options.plotOptions={series: {cursor: 'pointer', point: {events:{click: function (e) "
사용자의 Polarion 버전에 따라 구현 방법이 달라질 수 있으므로 환경에 맞는 최신 문서를 참고해 주시기 바랍니다.